HTMLコーディングの際にDreamweaverを使っている方は多いと思いますが、タグを変更する場合に使える簡単な方法があります。
[Ctrl]+[T][T][T]
例えば、h3タグをh2タグに変更する場合、通常は開始タグと閉じタグのh3を消してh2に書き換えます。
1か所だけなら大したことはありませんが、それが何か所もあると、ちょっと面倒ですよね。
そんな時は[Ctrl]+[T][T][T](Tを3回)が便利です。
まず、デザインビューの該当箇所をカーソルでなぞって反転状態にします。
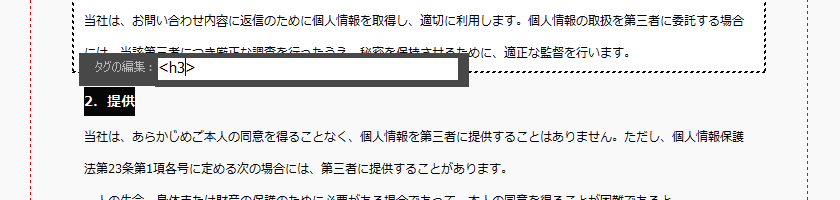
ここで[Ctrl]+[T][T][T]をすると、「タグの編集」入力欄が出現します。

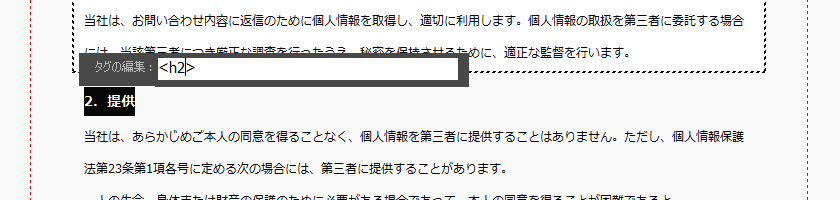
入力欄には現在のタグである「h3」が表示されていますので、これを変更したい「h2」に書き換えてENTER。

たったこれだけで、開始タグと終了タグを「h2」に変更してくれます。
地味ですが、コーディングは効率が勝負。たくさんタグ変更があり際は使ってみてください。
デザインビューでしか使えないのが、ちょっと残念ですが。
ちなみに[Ctrl]+[T](Tを1回)
ちなみにですが、[Ctrl]+[T]の場合は、反転させた箇所をタグで囲むショートカットです。
こちらはコードビューでも使えます。
例えば、原稿からテキストをコピペして、それをタグで囲んでいく場合に有効です。また、「span」や「strong」を追加する場合にも便利ですね。



